# Getting Started
COMPATIBILITY NOTE
Webkit requires Node.js >= 8 and NPM.
# Installation
# clone the repository
git clone https://github.com/edgeryders/webkit_components && cd $_
# (optional) create a new config file
echo '{"sections": []}' > src/data/config.json
# start a local development server
npm run dev
# build to deploy
npm run build
By default the built files will be in ./dist. The built files can be deployed to any static file server. See Deployment Guide for guides on deploying to popular services.
# Configuration
# Local Configuration
For a webkit site to work a configuration file is required. The configuration will determine which components to display, the content of each component and how that content is presented. The default configuration is located in ./src/data/config.json
The configuration file can be written either in JSON or YAML. When using a remote configuration, YAML is the recommended format due to its human readable syntax.
The above is an example of a very minimal configuration to get started. In the next section we'll take a deeper dive into how each section can be configured and how additional components can be loaded within sections.
# Remote Configuration
It is possible to load the configuration from a topic in Discourse. This allows you to customise the webkit site directly from your community platform. In order to do this:
- Create a topic in Discourse
- Paste the configuration into a code block
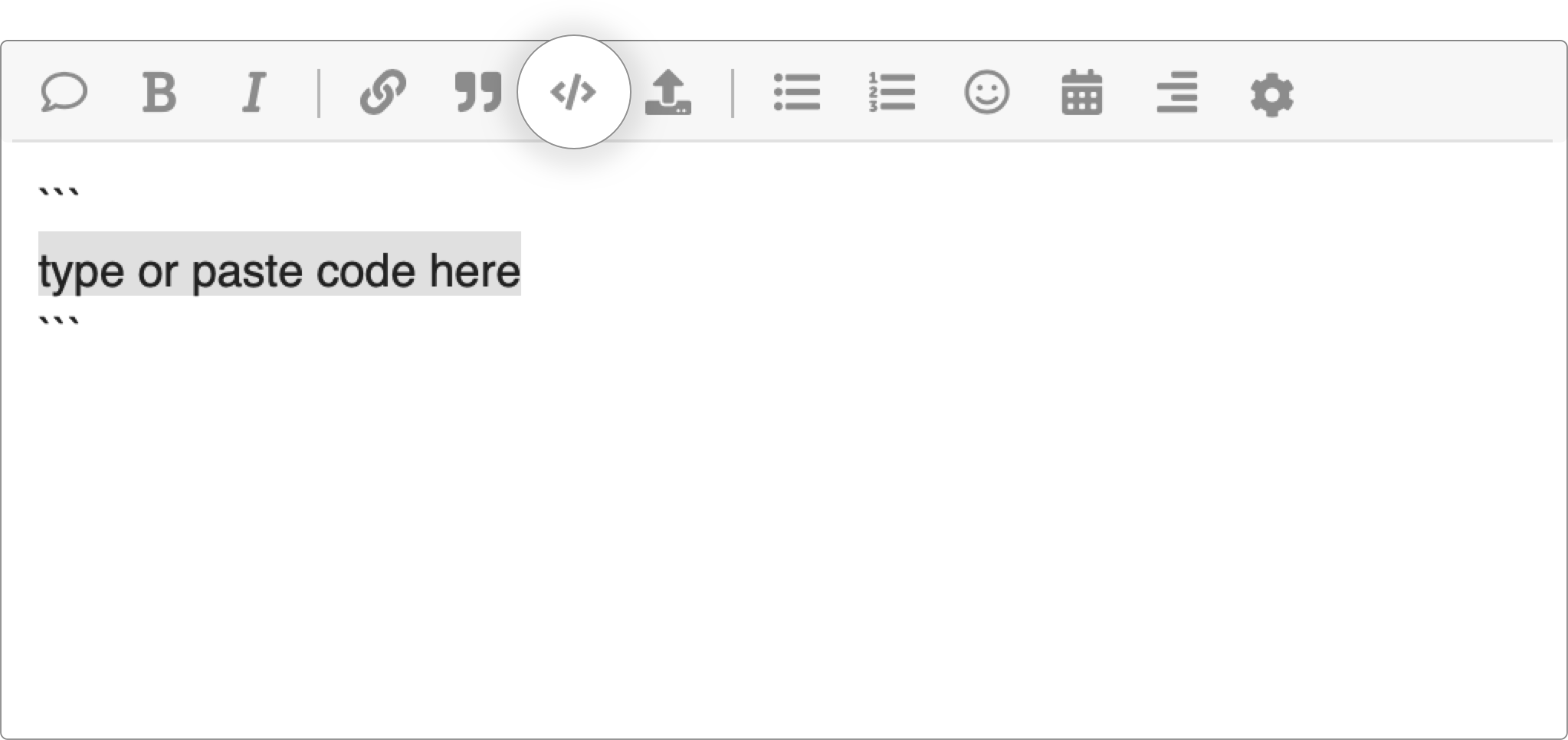
- Surround the code with tripple back ticks (```)
- Or highlight the code and click on the preformatted markup option in the editor

- Take note of the
topic_idand include it in./src/data/config.json
{
"configId": 1982 // topic ID number
}
← Introduction Blocks →